Selection of recent projects
Navigator style guide §
Wolters Kluwer is a global information services company serving legal, business, tax, accounting, finance, audit, risk, compliance, and healthcare markets. Wolters Kluwer operates in over 150 countries.
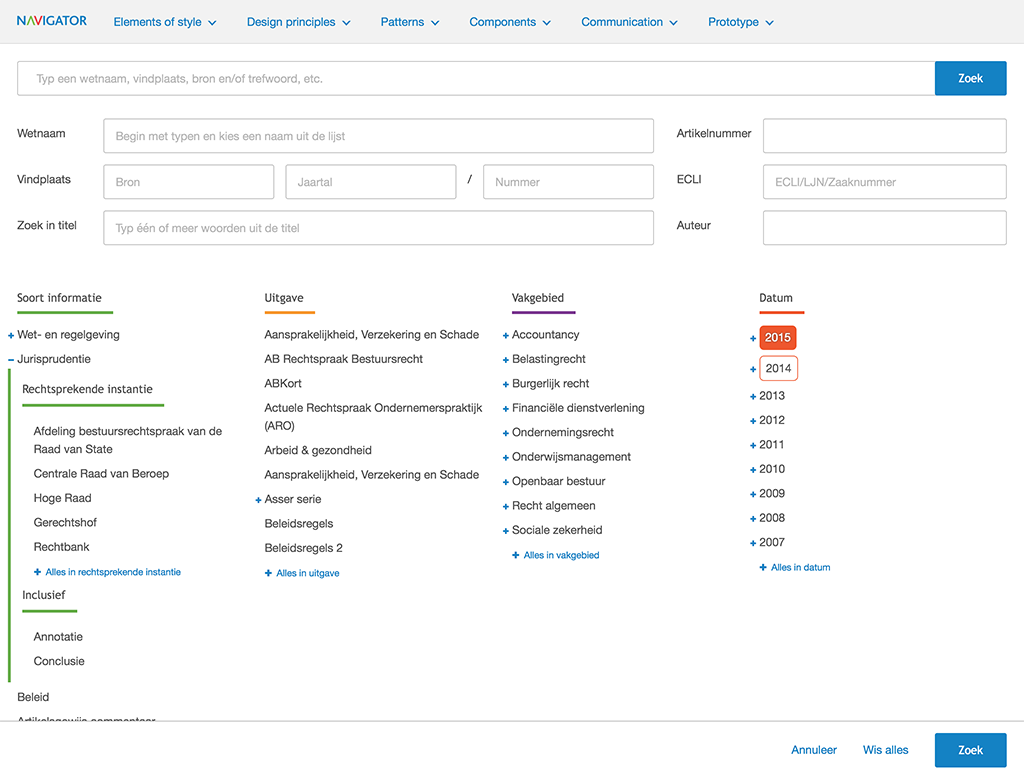
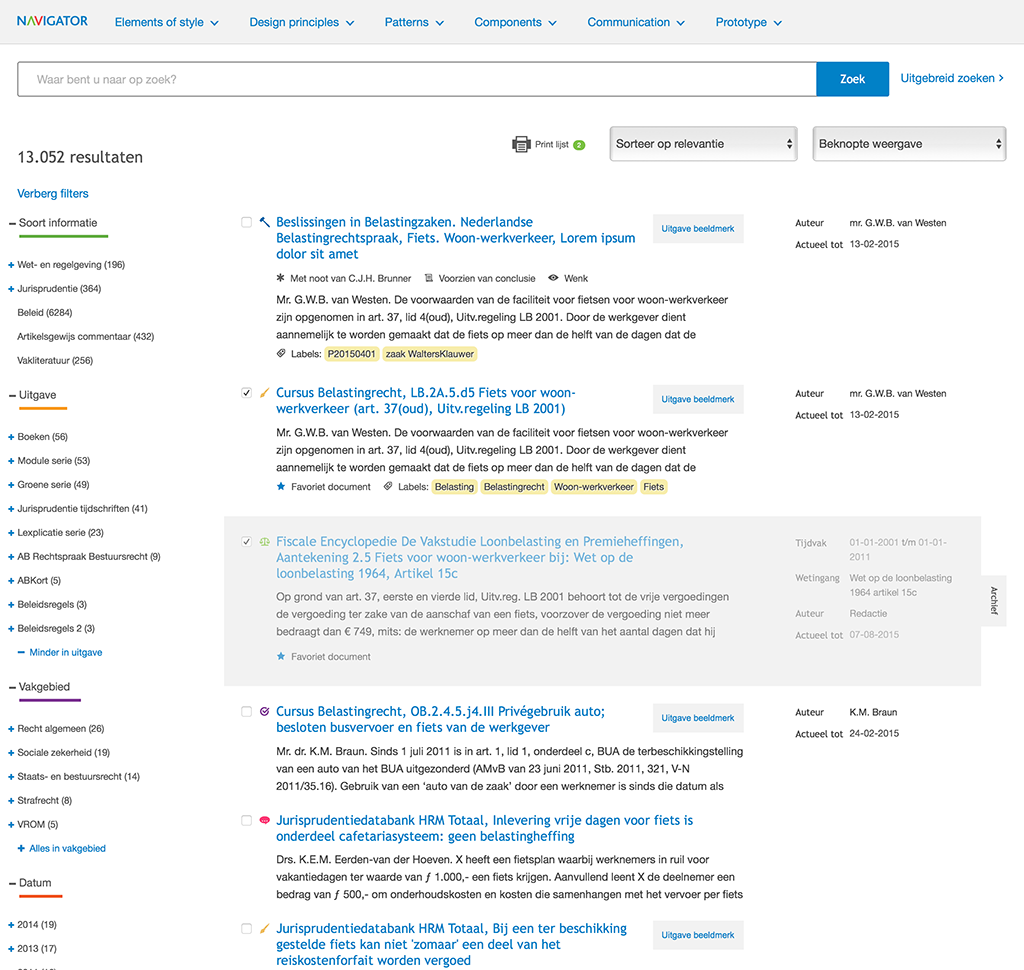
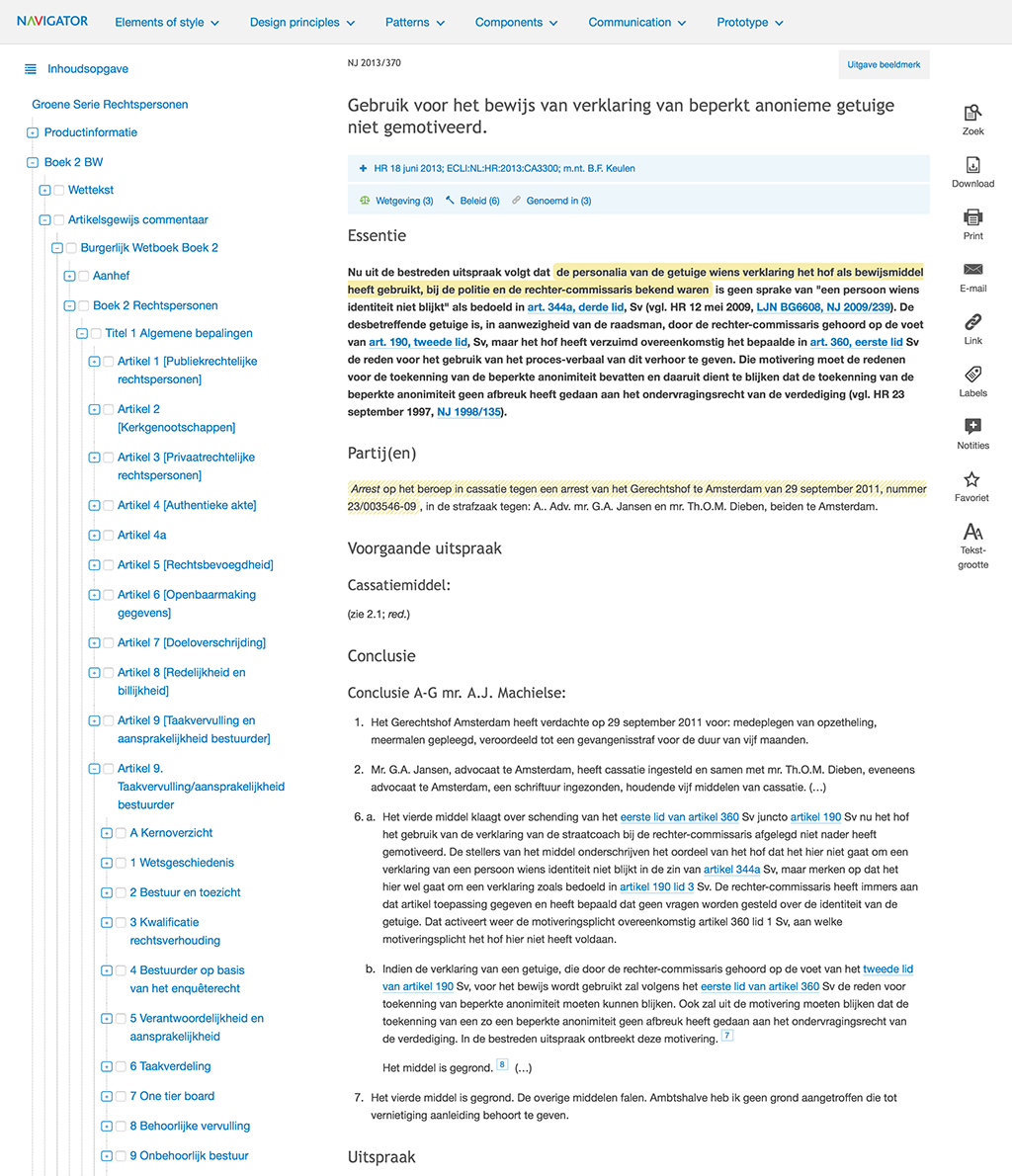
Wolters Kluwer’s Navigator is the premier information portal that provides legal, fiscal and financial professionals access to up-to-date relevant and practical subject information. Navigator allows for quick and efficient searching through information such as legislation and regulations, jurisprudence, article-by-article commentary and professional literature. It is the starting point to working on legal and fiscal cases. Navigator allows searching through sources, navigating to favorite documents and publications or allow a user to continue where they left off by means of an extensive history functionality.
Project §
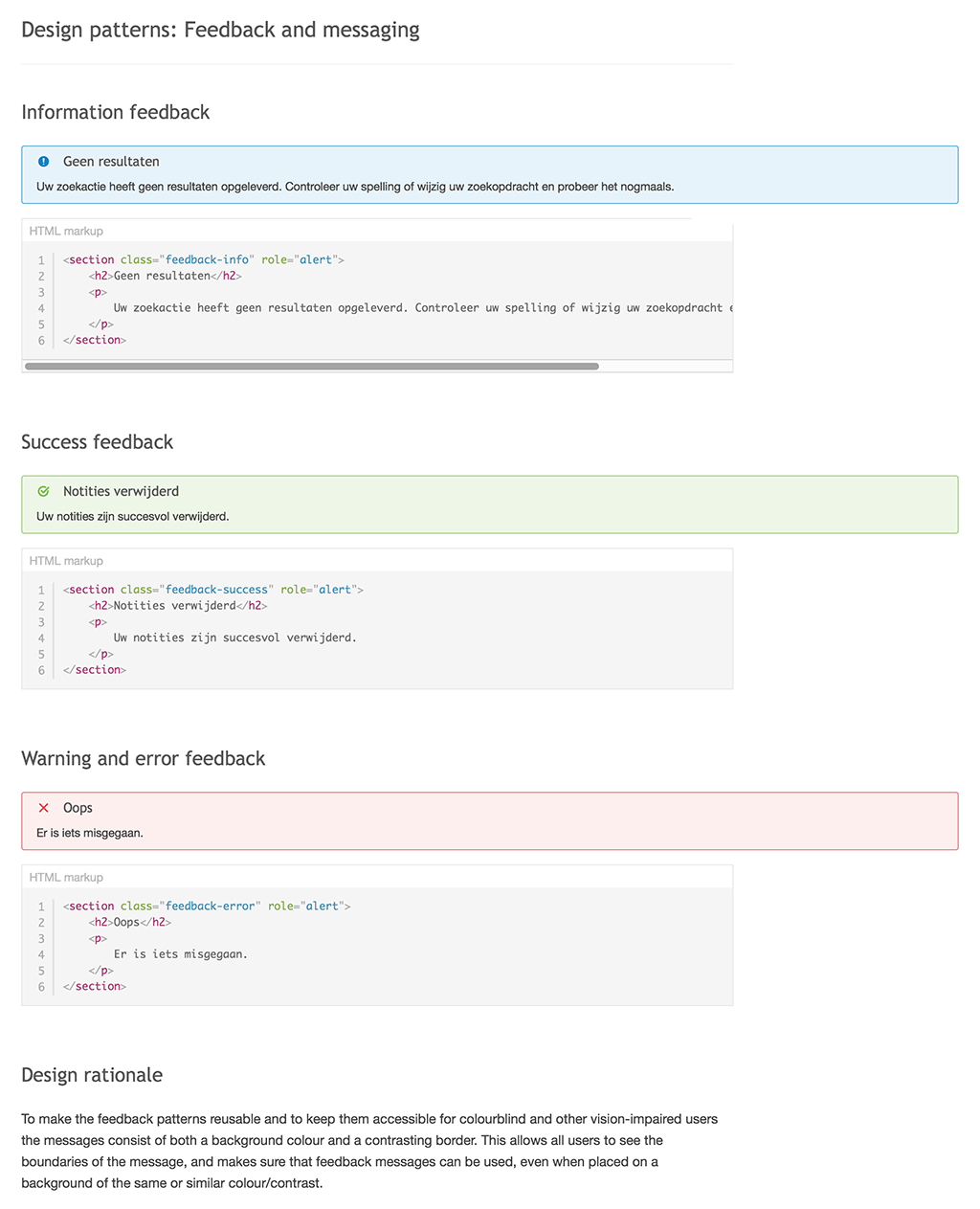
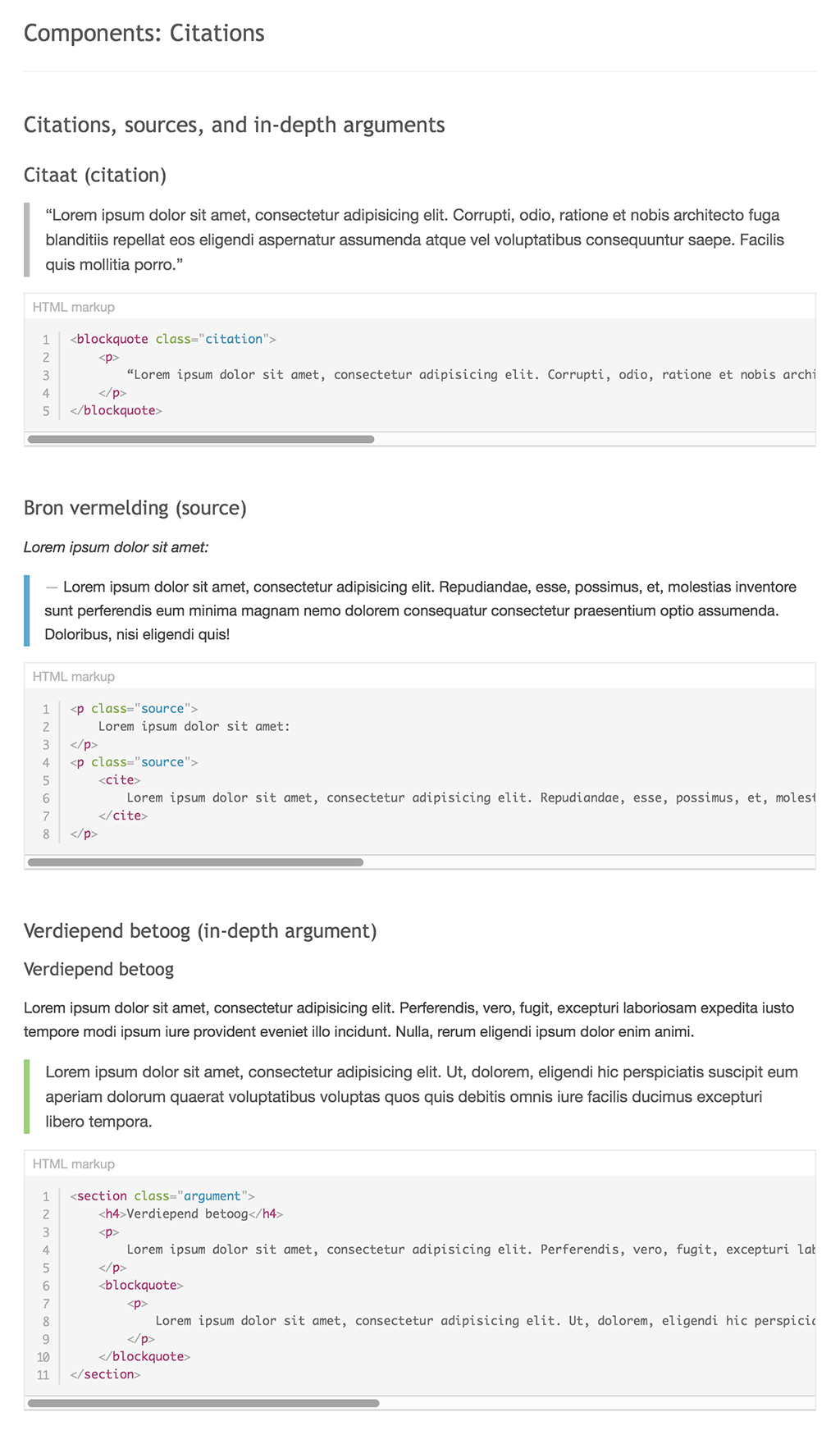
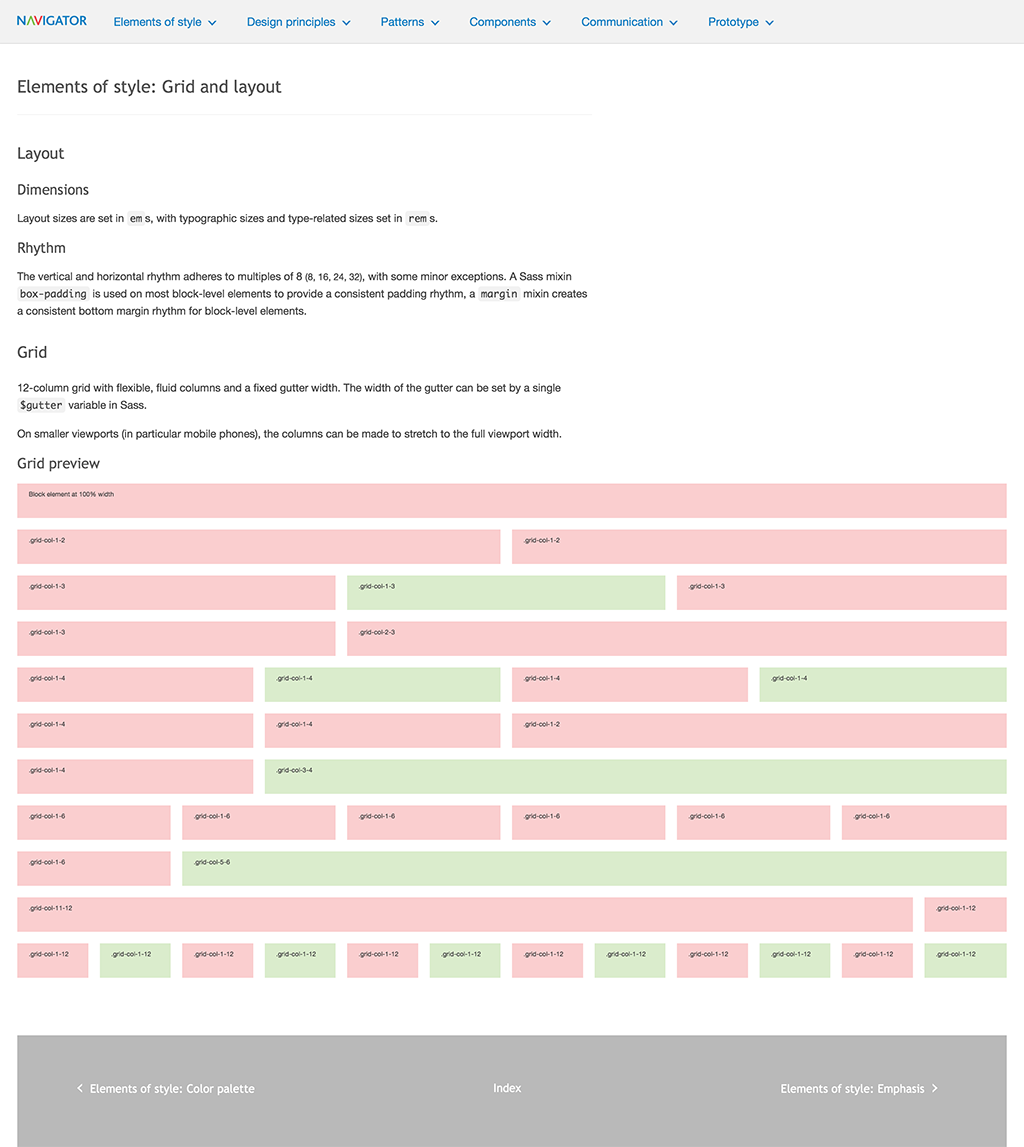
For Navigator, I developed a design system consisting of an interactive style guide and UI/UX pattern library (‘Design Toolkit’).
As a result of several past redesigns, Navigator’s interface tended to suffer from an inconsistent look and feel. With the development of a new design system, I unified Navigator’s visual look and made the interaction feel consistent. There was also a desire to make the product easier to find for search engines, be accessible to the widest possible audience, faster for end users and easily maintainable by the development team.
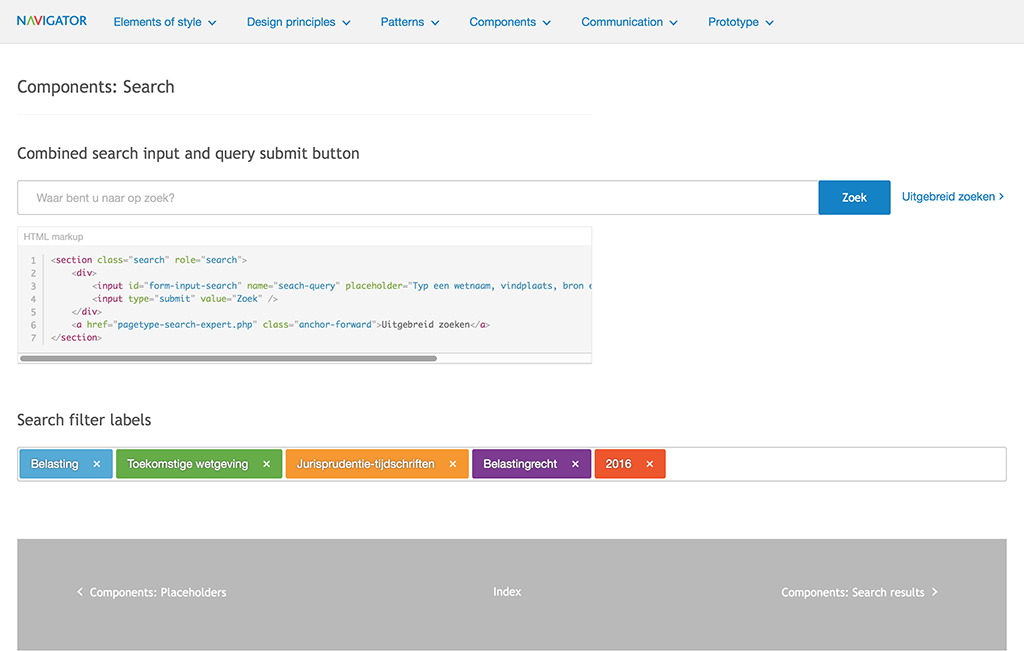
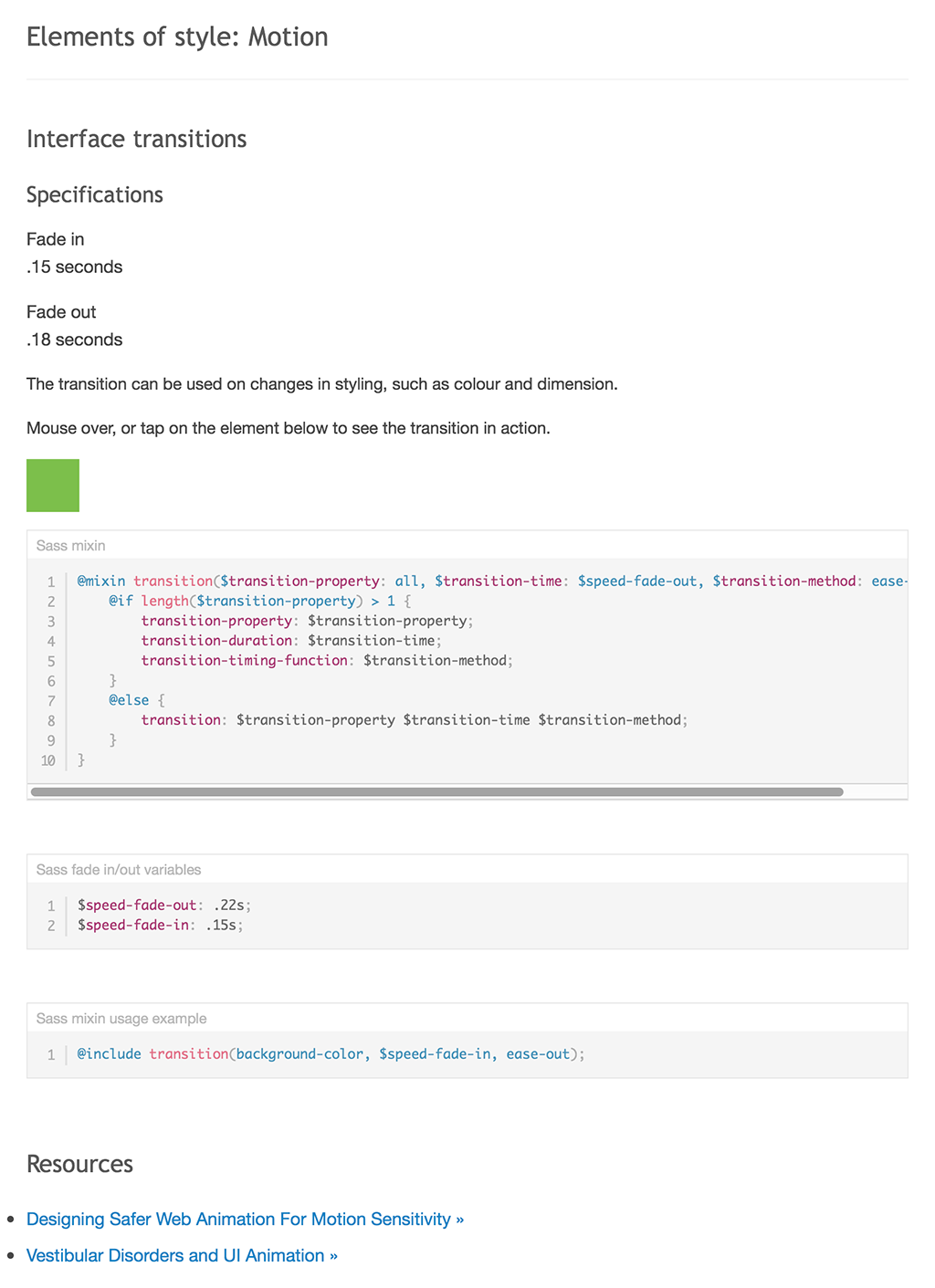
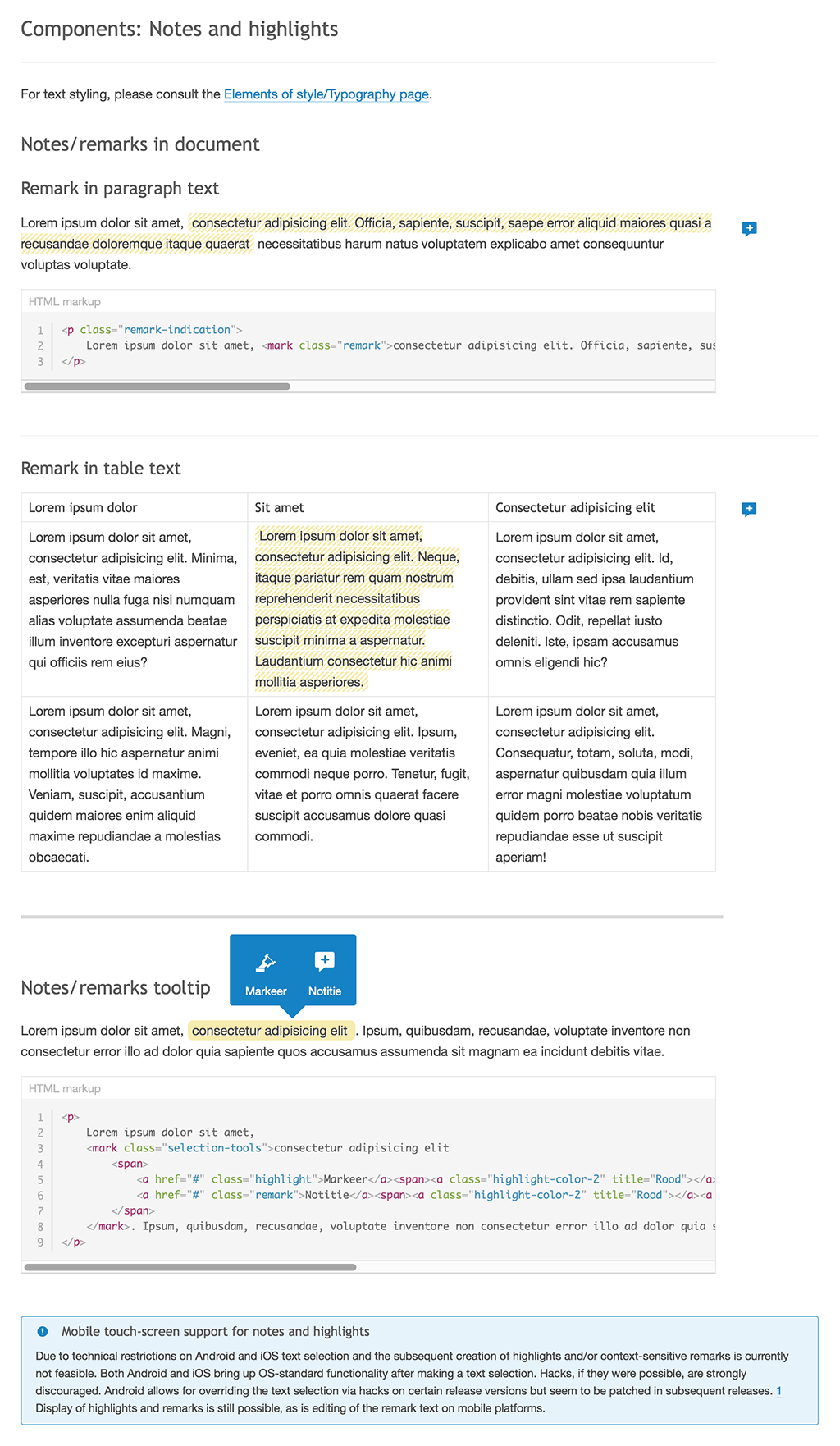
The resulting style guide—an interactive online reference—documents the design vision and rationale, and best practices on web design, HTML and CSS implementation, search engine optimization, accessibility, usability, and performance. The design system contains a library of ready-made HTML/CSS components that can be used for building UI components and complete web pages. Page prototypes are also available for various forms of user testing, surveys.

The design system aims to bridge the user experience department and development team and help collaboration and establish a shared language between all disciplines. It also serves as a brainstorming and stakeholder conversation product and an environment for the optimization of existing, and development of new features and functionalities.
Since past specifications and user stories did not fully capture design thinking and rationale, a web standards-based UI prototype was used to communicate design thinking.



Brief §
Establish a consistency and coherence in appearance and interaction.
Create a shared definition of quality regarding web design.
Pair with the product team to optimize existing, and build new features.
Build a style guide and UI/UX pattern Library.
Optimize communication between user experience team in the Netherlands and the development team in Hungary.
Identify usability, accessibility, SEO and performance issues.
Create a single deliverable source (previous deliverables consisted of a mix of visual designs, wireframes, written documentation and user story descriptions).
Create a consistent web design vocabulary.
Get inclusive design/accessibility on the corporate agenda.
Pair design and development efforts.



Deliverables §
Interface inventory.
Usability, accessibility, visual design, SEO, performance and social media audits.
Visual design direction.
An interactive visual style guide.
UI/UX pattern and component library.
A typographic system based on a responsive modular scale.
Performance budgets, to establish and maintain a balance between performance (page and interaction speed) and design constraints.
Content rendering instructions (mapping of XML data from the CMS to semantic HTML content markup and CSS presentation).