Selection of recent projects
Elsevier digital style guide §
Elsevier is a global provider of information and analytics for professional and business customers across industries leading the way in advancing science, technology and health.
Amongst Elsevier’s vast digital product portfolio are ScienceDirect, Mendeley, Scopus, Embase, Reaxys, and Scival.
Project §
To establish a unique brand recognition of their digital portfolio there was a need to depart from a “house of brands” towards a “branded house”; where a product’s sub-brand is secondary to the overall Elsevier brand.
Process §
Thorough investigation and auditing of nine Elsevier products representative of their entire digital landscape of 90+ products resulted in an interface-inventory. This inventory, in turn, led to the creation of a design and interaction language applicable to all the products with Elsevier’s vast digital landscape.
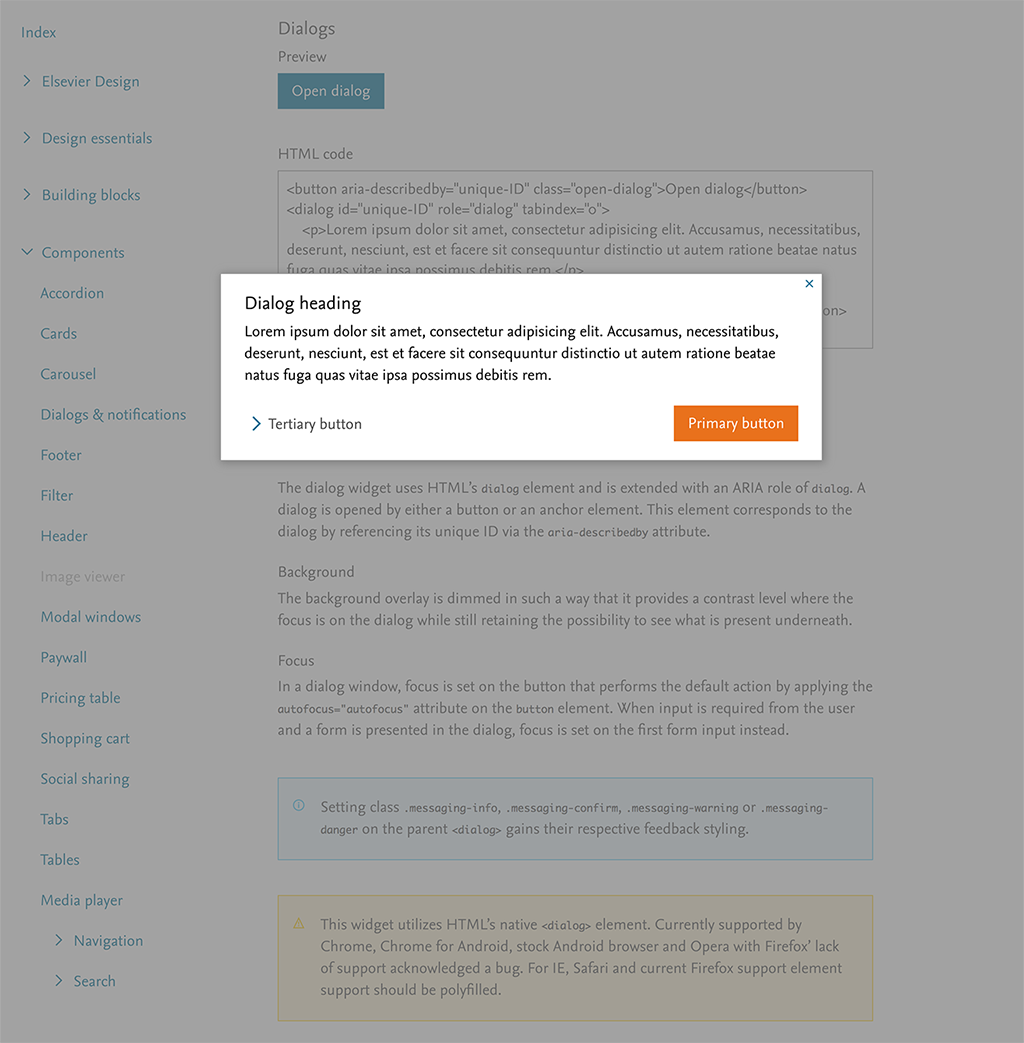
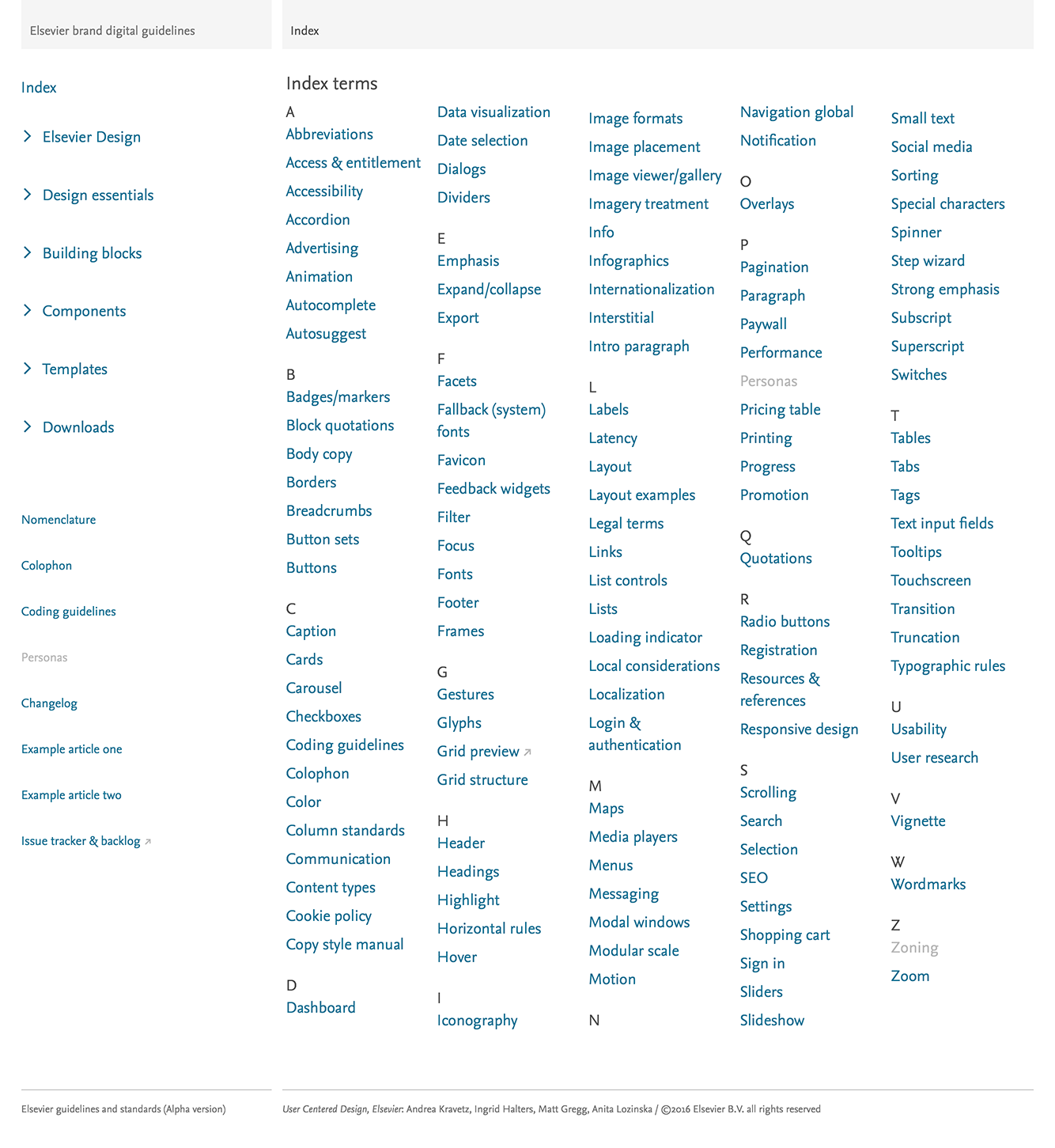
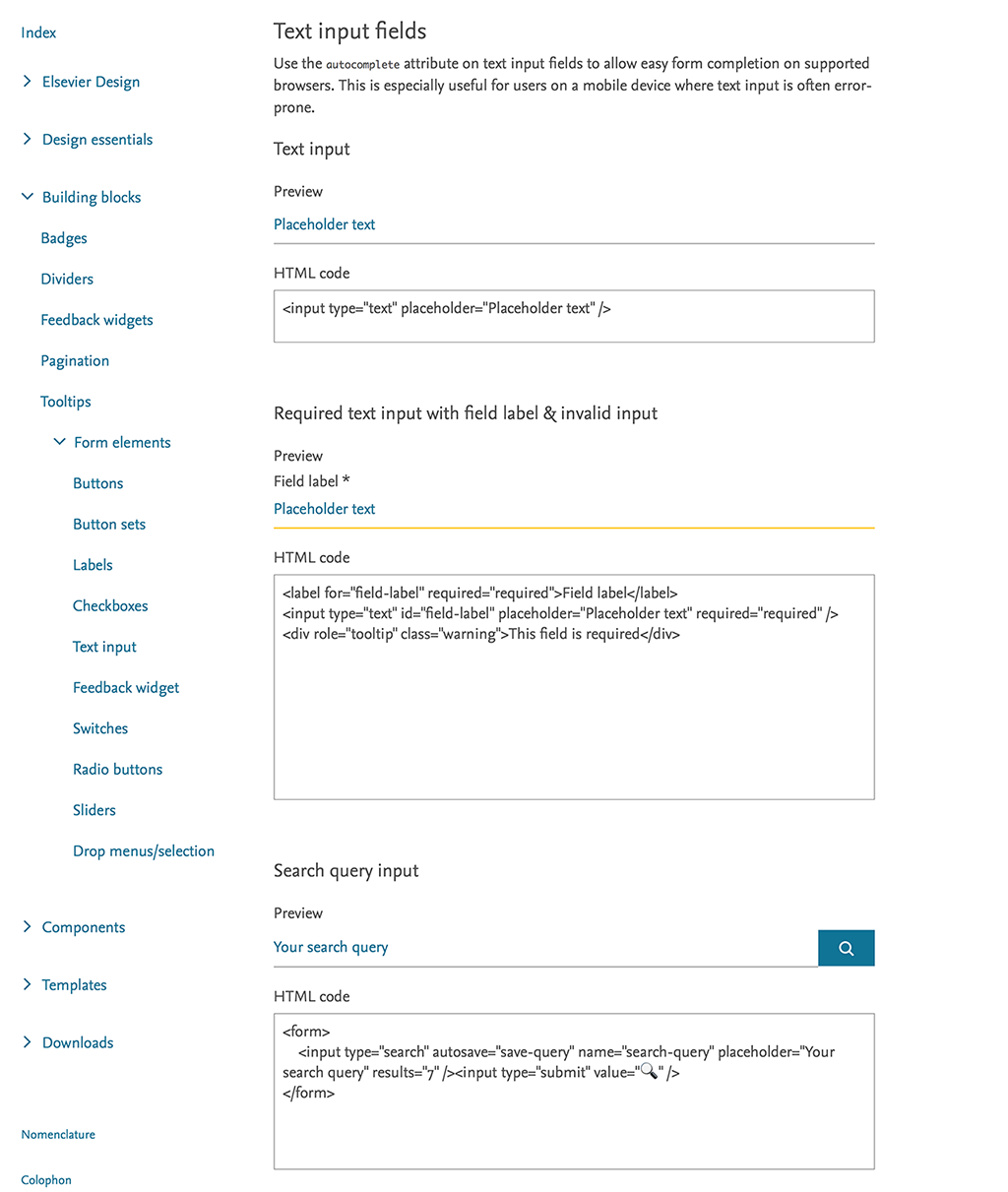
In order to unify the look and feel and introduce upcoming new branding guidelines among the science, technical and medical products within Elsevier I developed a ‘living’ digital style guide and UI library of HTML/CSS patterns and components.

This approach allowed the look and feel of interfaces to be harmonized and made visually consistent, and is the first step towards a seamless experience through journeys across different products.
An extensive audit of the various product’s front-end codebases lead to a purposely minimal design language and matching modular interface architecture. An interface language that facilitates gradual, yet steady adaptation with as little refactoring efforts as possible to existing codebases.
The digital style guide is a resource for anybody involved in the process of designing, developing and producing an Elsevier digital product.


Deliverables §
Interface inventory.
Visual design and style guide.
UX/UI pattern library of HTML/CSS patterns and components.
Performance budgets.
A set of best practices concerning usability, accessibility, and performance, “The Elsevier Global Digital Product Design Standards”.