Selection of recent projects
KLM/Air France design system §
Unifying KLM and Air France’s design language and front-end architecture, while still retaining both strong brands, and at the same time on-boarding other airline brands, poses very unique design challenges.
For this project I proposed and kickstarted a design system which is able to serve multiple airlines. The design system serves the KLM and Air France brands, yet allows simple on-boarding of other airline brands.

With each of these brands maintaining their own unique look and feel, visual language, and tone of voice, I proposed a ‘white-label’ brand that provides core design principles and patterns, and best practices regarding digital design, usability, accessibility, performance, etc. applicable to each brand.

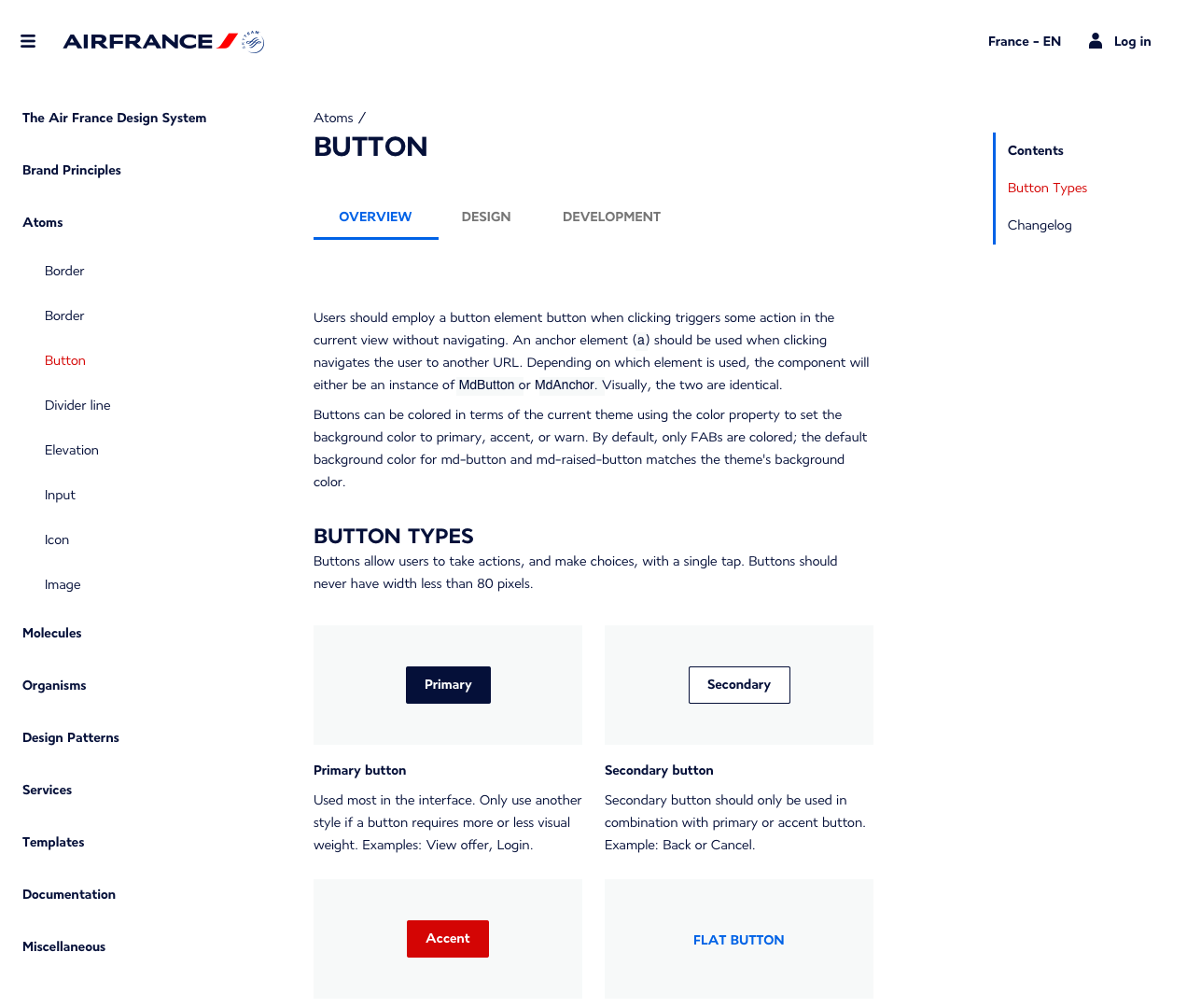
The de-branded design system provides an optimal staring point for affiliated airlines to start mapping their brand and design language. It contains a component library for both designers and developers.
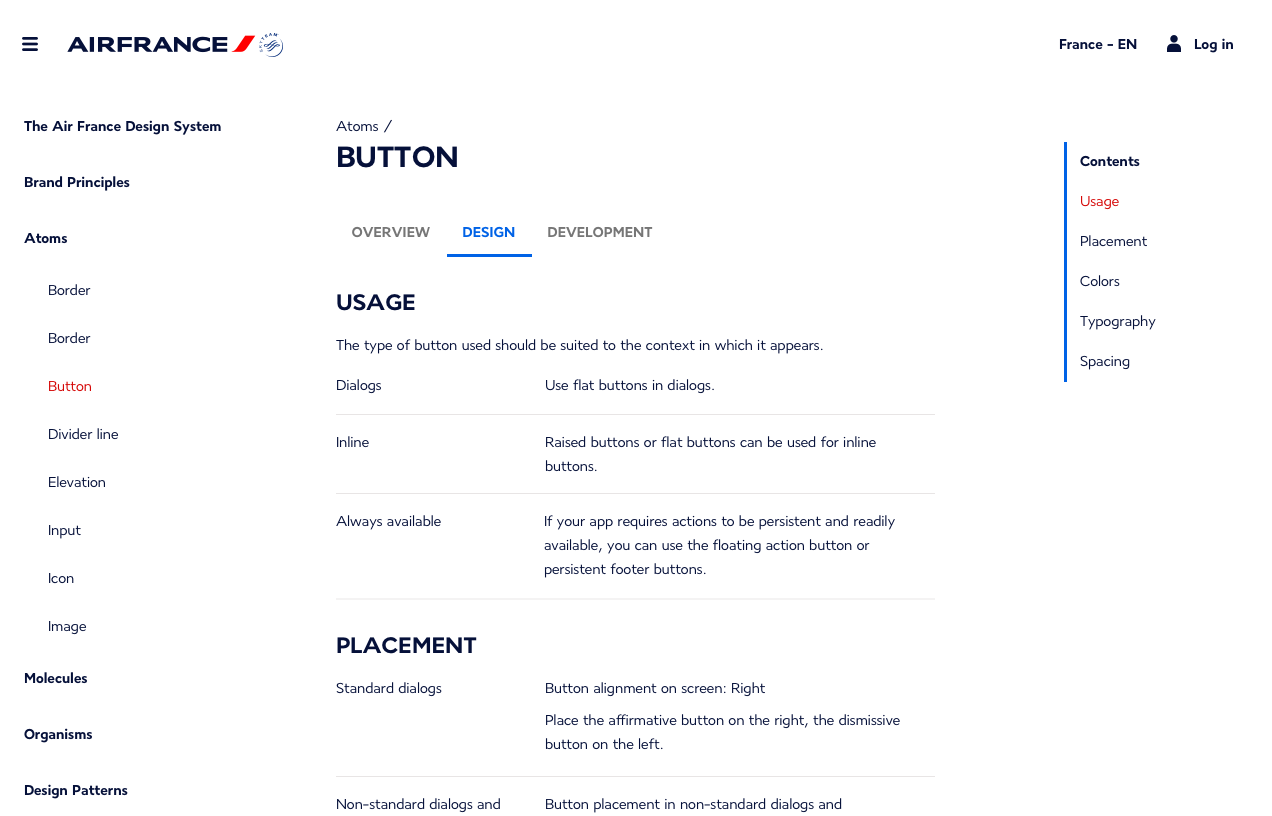
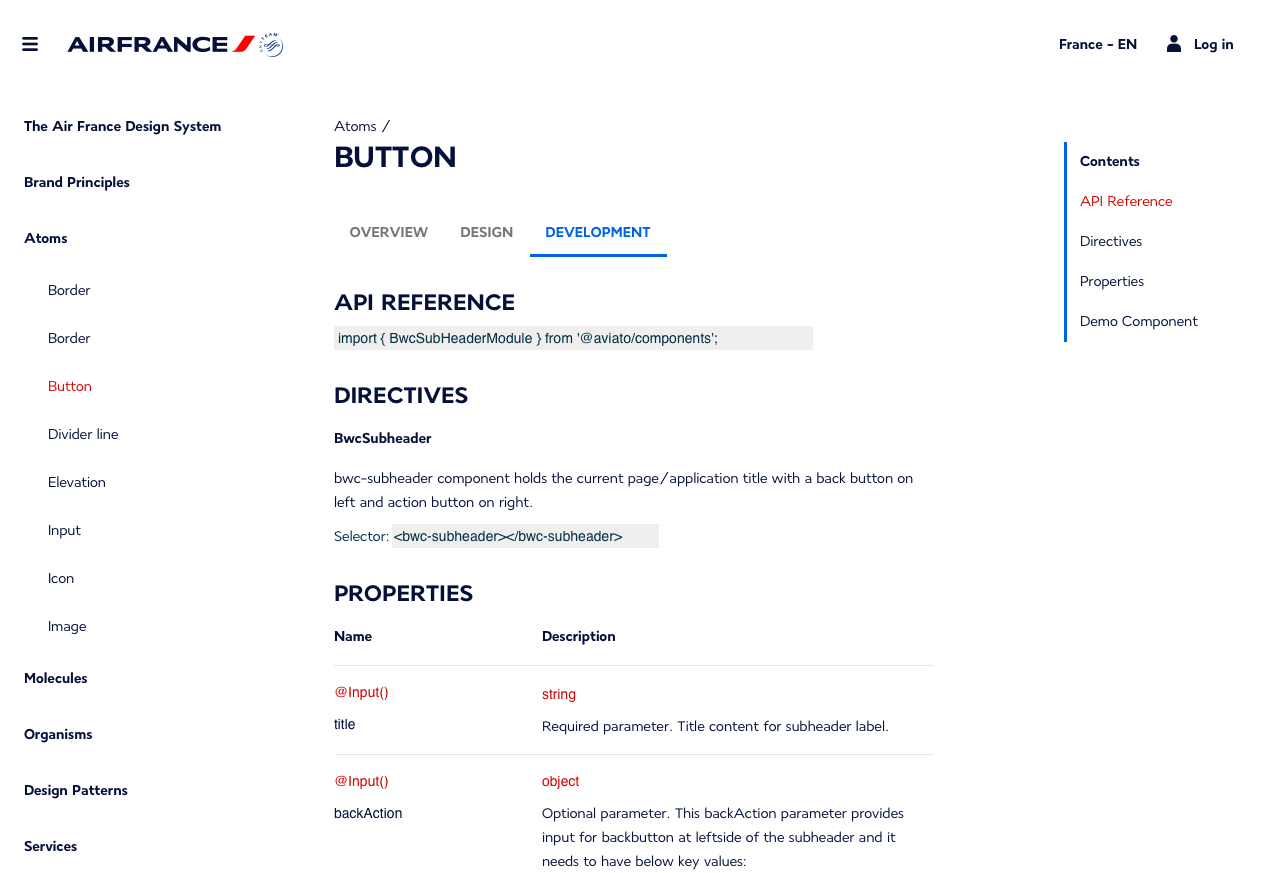
In order to bridge the gap between designers, developers, copywriters, and other stakeholders we added different environments for each role; an overview tab provides the birds-eye view of an atom, component, or design principle, while the design and development tab are meant to provide in-depth information for designers and developers respectively.



A library of smart components for Sketch that allows for switching designs between multiple brand with the flick of a button was one of the tools that I delivered for this design system. In order to create this system, design properties such as color, spacing, typographic specifications, etc. have been ‘tokenized’. These design tokens allow for easy theming of components across brands.

Brief §
Create a consistent visual language and uniform experience throughout each brand.
Develop a component library with design elements and patterns that are syncronized with front-end components.
Provide tooling for designers to optimize their day-to-day workflow, allowing them to quickly create designs that are consistent and on-brand and allow designers to easily create screen-designs and user flows for multiple brands.
Provide developers with detailed information to get concepts implemented in production.
Process §
Creation of an inventory of interface elements from both customer and employer-facing digital products (including digital tools for maintenance personnel and board crew).
Identification of customer use cases and oft-appearing design patterns.
Identification of key cross-brand design components, and research into reusability of components.
Documentation of proper use of design components and using them to create full-fledged screen designs.
Optimization of the user experience of existing design components.
Validation and iteration of design directions.
Evangelization of and education on design systems and design system concepts in general.
Building bridges between different disciplines such as development, copy writing and branding, in order to create a design system that houses all facets of air travel, from being inspired, to searching for flights, booking, boarding, all the way to the meals served on-board and after-sales.
Creation of a white-label brand for testing purposes and to provide baseline design principles applicable to all brand serviced.
“Tokenization” of design properties in order to simplify desifgn language and its implementation.
Creation of Sketch-based library of smart components maintained in Abstract.
Deliverables §
Visual design direction
Design system
Component library
Sketch master library